html - Using flexbox/grid to fluidly resize content - Stack Overflow
Por um escritor misterioso
Descrição
Shown in this image, the elements and the content within them look normal.
As shown in this image, when you resize the page, the content doesn't resize correctly. I know that I have to use Flexbox

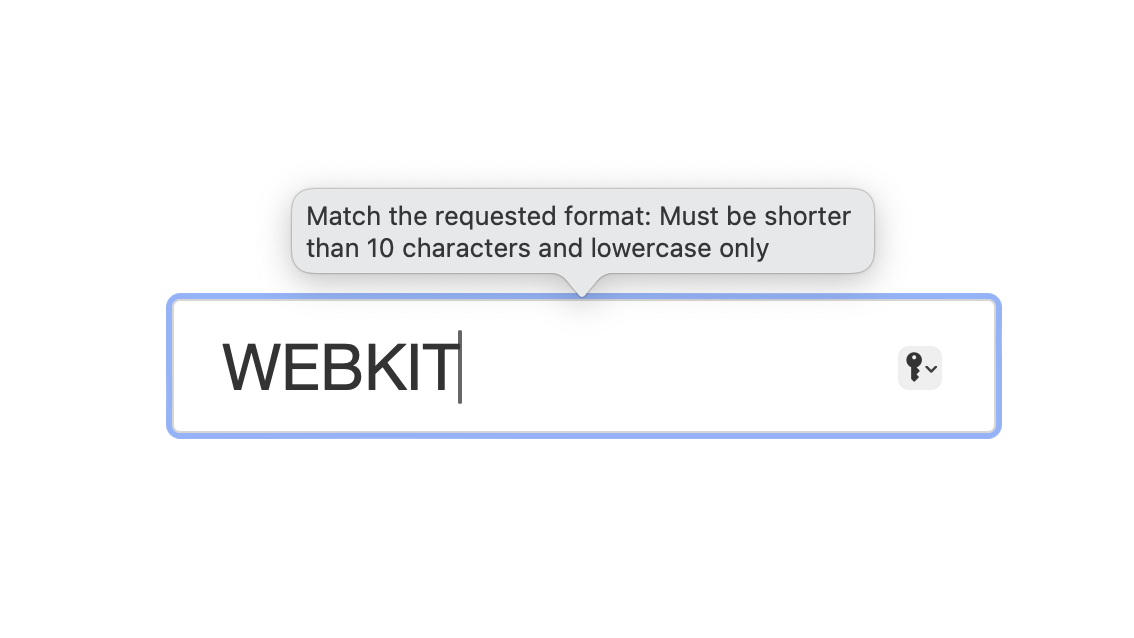
Planet WebKit

Remote Marketing + Teaching Jobs with great benefits and pay

A Complete Guide To Flexbox - CSS-Tricks PDF, PDF

How to Use Chakra UI with Next.js and React App

20 Best HTML eBooks of All Time - BookAuthority

html - How to have Flex grid of tiles, with full page width

Planet WebKit

Planet WebKit

A Complete Guide To Flexbox - CSS-Tricks PDF, PDF

A Complete Guide to Flexbox
de
por adulto (o preço varia de acordo com o tamanho do grupo)