The grid always is showing 1px bigger than image - General
Por um escritor misterioso
Descrição
Hello! I don’t remember exactly which version this change was made in, but the grid was also shown outside the image (1px). Even if I change the grid settings and make the grid bigger than 1, it’s shows outside just 1px more than image. I know it’s just a detail, but for anyone who makes pixel art using 16x16 images or 32x32 is boring. And the strange thing is that in older versions it was not like that. Thanks!

The grid always is showing 1px bigger than image - General

css grid: grid gap 1px has different size with columns and rows

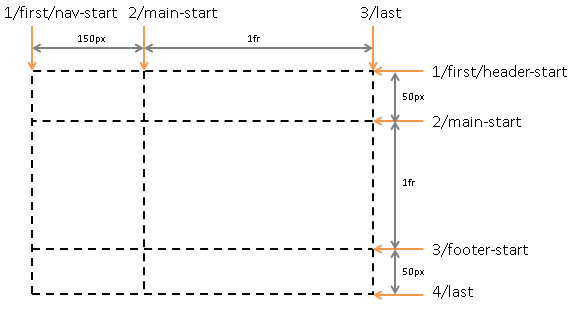
CSS Grid Layout Module Level 1

The grid always is showing 1px bigger than image - General

transform snap yields 1px offset below and to the right of

Solved: Move/Nudge 1/2 a pixel? - Adobe Community - 4545374

Sencha GRUI: High-performance, Feature-rich Grid For React

How to Create a Perfect CSS Grid on Your Website [Sample Layouts]

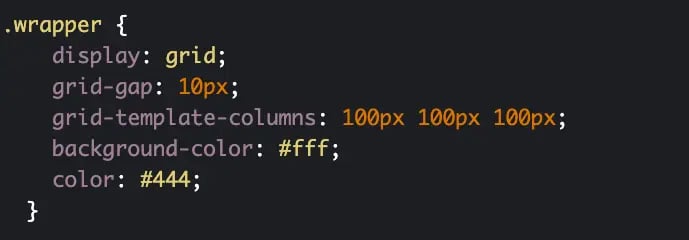
grid-template-columns CSS-Tricks - CSS-Tricks

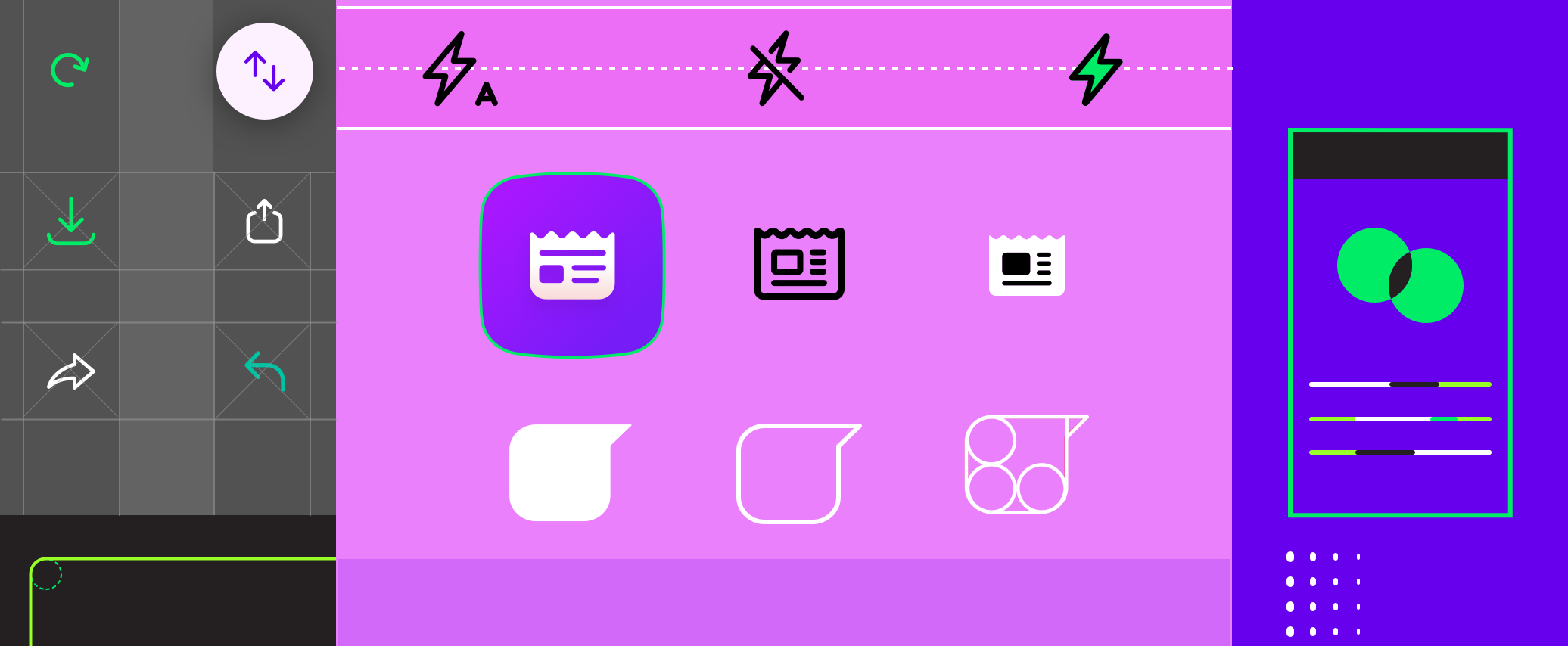
Icon Design System for a Super-App - by Dhananjay Garg

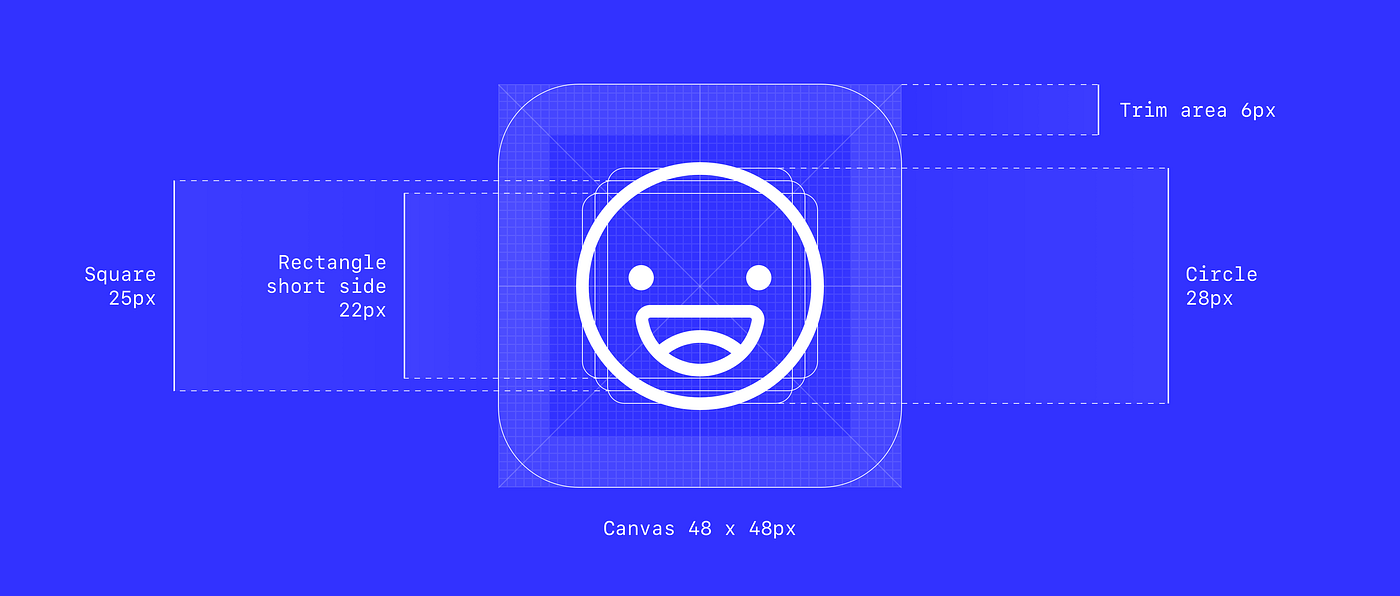
Icon Grids & Keylines Demystified, by Helena Zhang

CSS Grid Margin Top for entire columns - Stack Overflow

How to make the items in the last row consume remaining space in
de
por adulto (o preço varia de acordo com o tamanho do grupo)






