A guide to visual debugging with Vitest Preview - LogRocket Blog
Por um escritor misterioso
Descrição
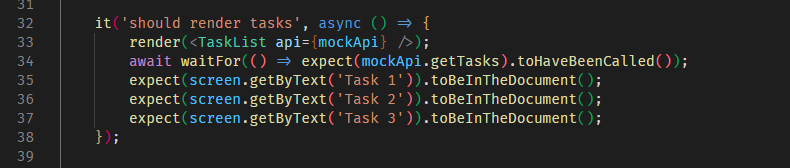
Vitest Preview is a powerful tool that helps you write and debug tests faster by allowing you to visualize your test in a browser.

React.js Unit Testing: Best Practices and Tools with examples

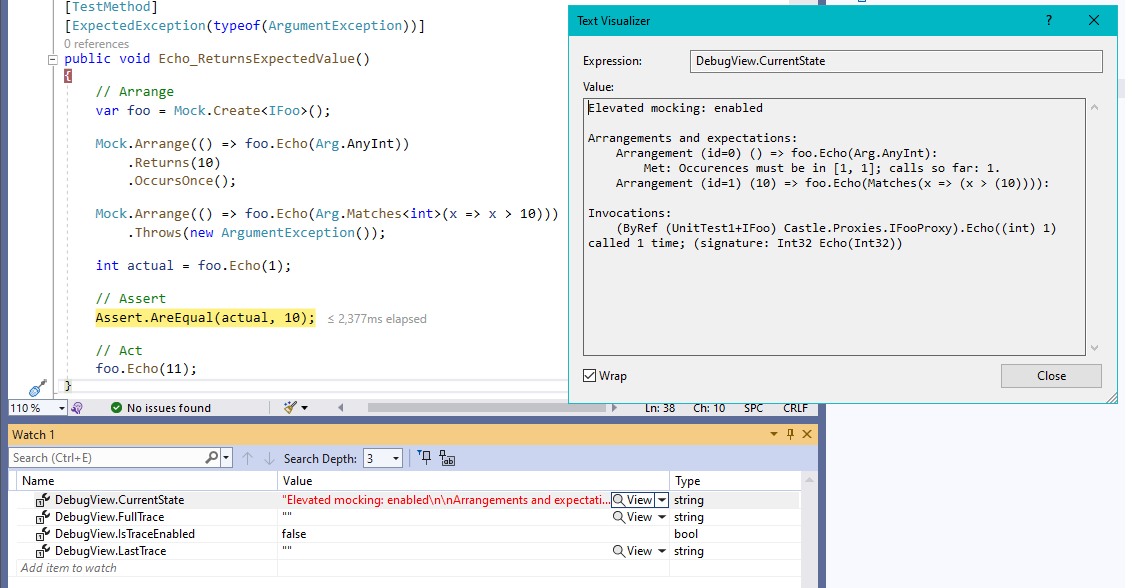
Debugging Tests JustMock Documentation - Telerik JustMock

Eze Sunday, Author at LogRocket Blog

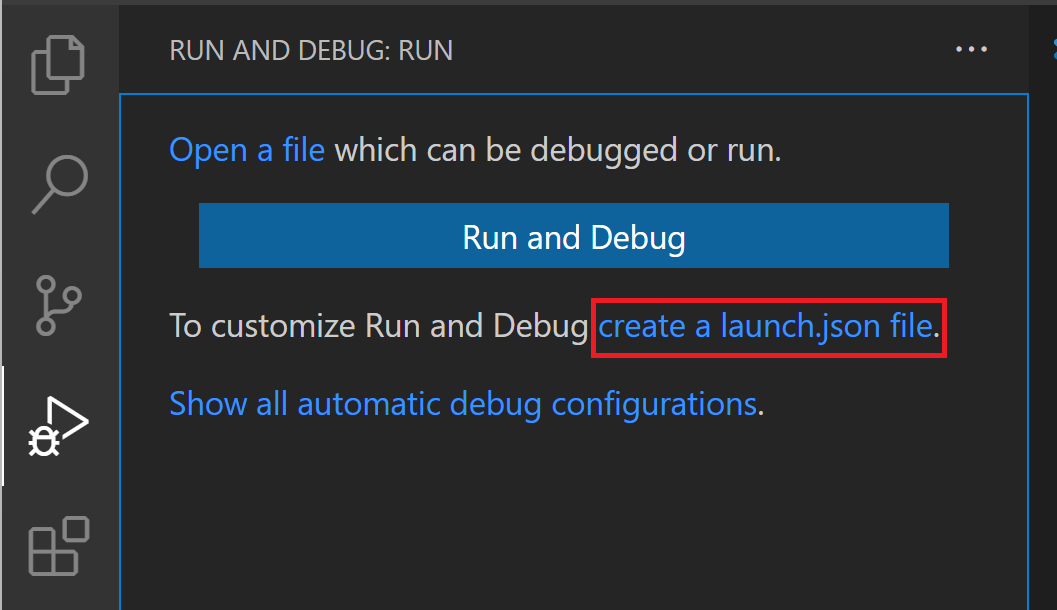
Debugging configurations for Python apps in Visual Studio Code
Getting Started, Guide
jacob-ebey/bun-remix - Remix Guide

js libraries Archives - Page 3 of 11 - LogRocket Blog

Remixing Shopify - Remix Guide
scandinavianairlines/remix-workers-poc - Remix Guide

js libraries Archives - Page 3 of 11 - LogRocket Blog
LogRocket Blog - Page 58 of 418 - Resources to Help Product Teams

js libraries Archives - Page 3 of 11 - LogRocket Blog
de
por adulto (o preço varia de acordo com o tamanho do grupo)






