javascript - Erro de sintaxe Adjacent JSX React - Stack Overflow em Português
Por um escritor misterioso
Descrição
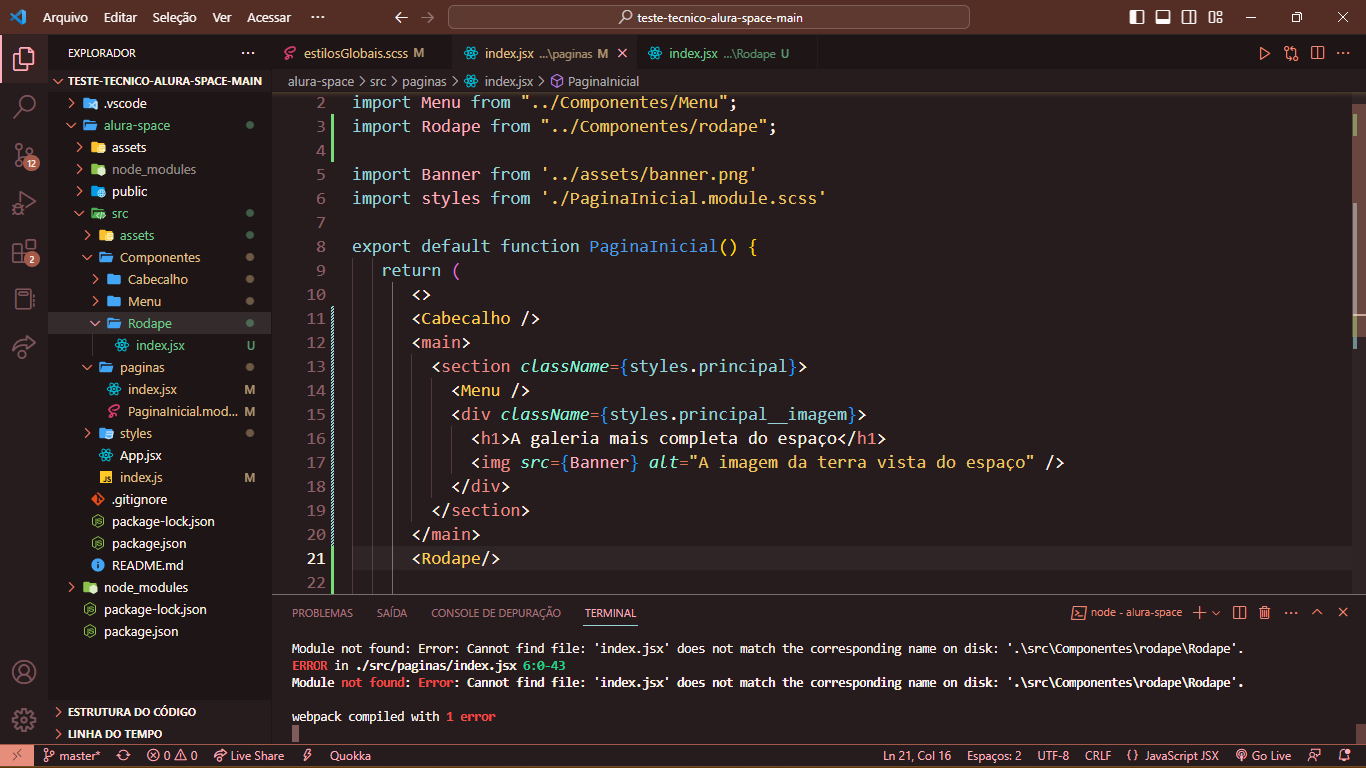
Criei um componente que há seis imagens porém ao compilar o meu código me retorna o seguinte erro.
E este é meu código fonte do componente ImovelPhotos
import React from 'react';
function Imovel

Html tags split over multiple lines and React jsx break formatting · Issue #490 · SublimeText-Markdown/MarkdownEditing · GitHub

javascript - How to find out where the error is coming from in ReactJS? - Stack Overflow

Tratamento de erros e exceções em JavaScript - Daniel Castro

javascript - Formatting React Stack Trace in the browser as a component? - Stack Overflow

The uncompromising Python code formatter

javascript - Problemas com condições (if/else) usando React.js - Stack Overflow em Português

Practical Ways to Write Better JavaScript - Stack Overflow

Projeto] Arquivo não encontrado, React com JavaScript: lidando com arquivos estáticos

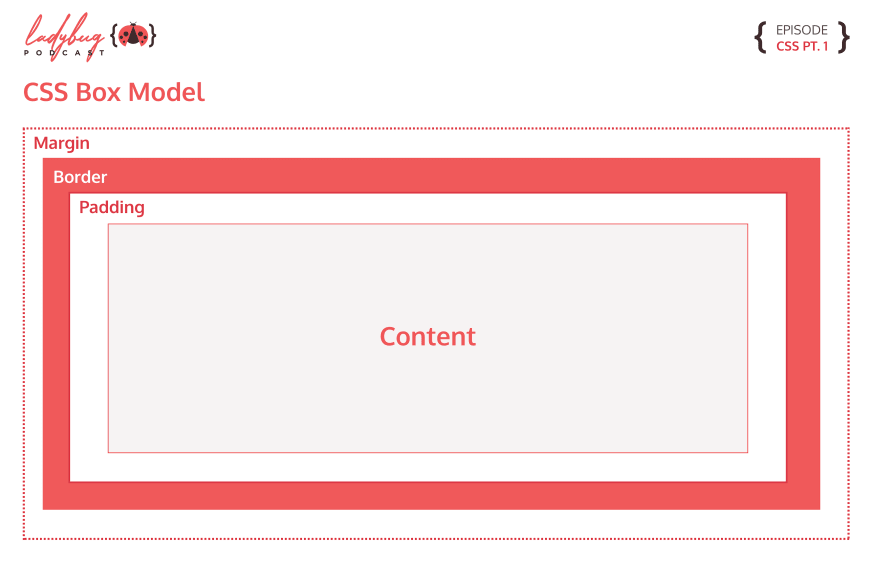
CSS Cheat Sheets

3 Steps to Fix 'Stack.Navigator' cannot be used as a JSX component in React Native (expo, TS template), by Bogdan Selenginskiy

✓ Solved: React: Syntax error: Adjacent JSX elements must be wrapped enclosing tag. JSX fragment ?
de
por adulto (o preço varia de acordo com o tamanho do grupo)