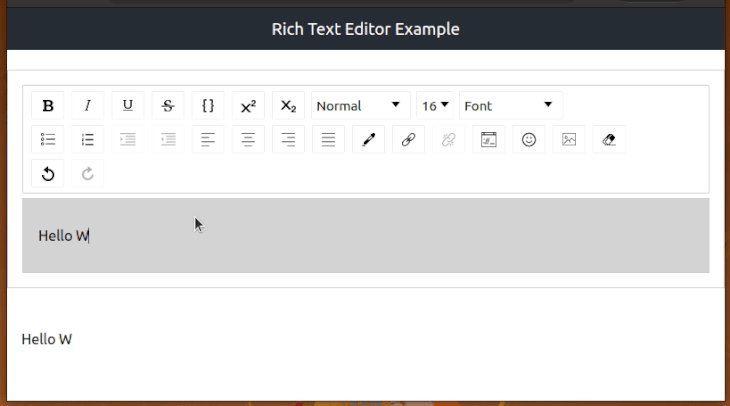
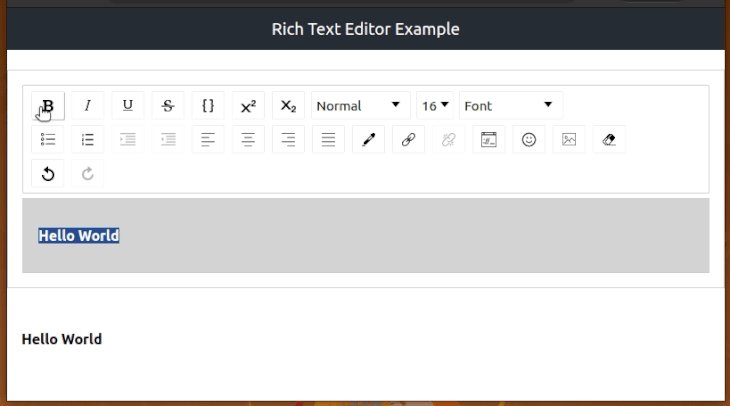
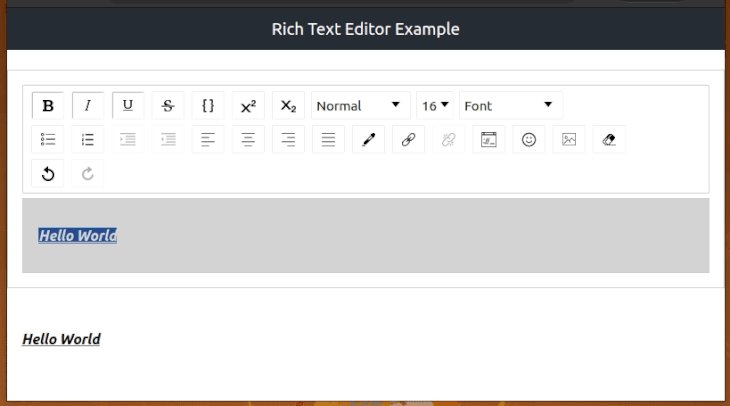
reactjs - How can I implement draft-js generated html code to my
Por um escritor misterioso
Descrição
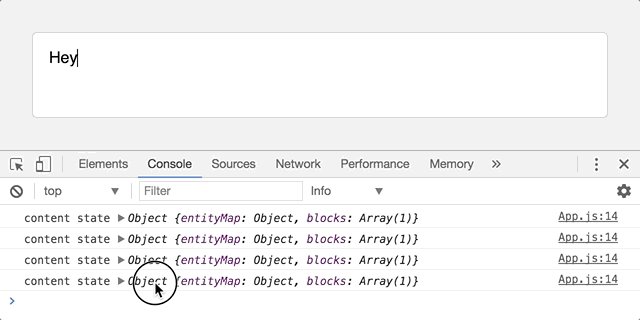
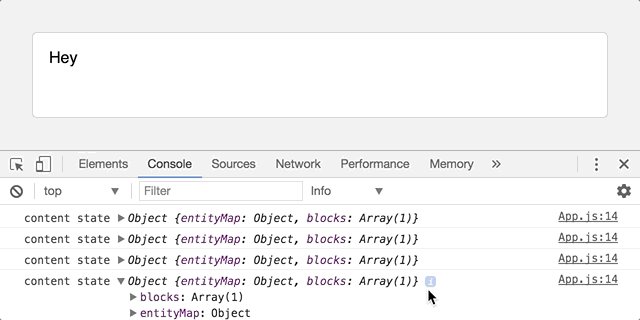
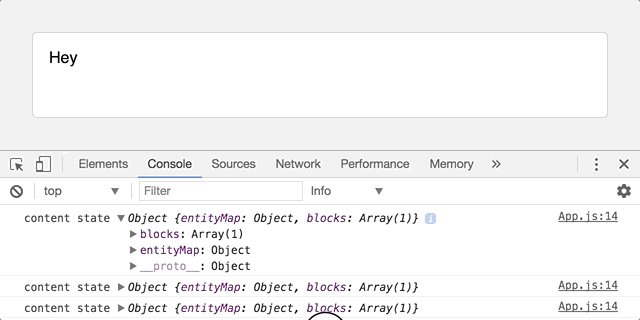
I have a web app build using nextJs, in a page I am trying to set html code generated from darftJs using below given code.
<div className="mt-8 leading-7" dangerouslySetInnerHTML={{ __

reactjs - How can I implement draft-js generated html code to my next js app? - Stack Overflow

React.js Tutorial - A Guide to Tools and Libraries

Draft-js - Saving data to the server

Lexical, an extensible text editor framework : r/reactjs

Top 5 Rich Text Editors for React in 2021, by Yasas Sri Wickramasinghe
GitHub - juliankrispel/draft-js-building-search-and-replace: Accompanying code for a tutorial on how to build search and replace functionality
Draft.js, Editor.js, Slate.js: Choosing the Best Text Editor for Your React Project by Lee Rowlands - GitNation

javascript - How to adjust the content style in the body of react-draft-wysiwyg - Stack Overflow

Build rich text editors in React using Draft.js and react-draft-wysiwyg - LogRocket Blog

Let's Build a Fast, Slick and Customizable Rich Text Editor With Slate.js and React, by Trevor-Indrek Lasn

Facebook open sources rich text editor framework Draft.js - Engineering at Meta
de
por adulto (o preço varia de acordo com o tamanho do grupo)