css - How to invert colors in background image of a HTML element? - Stack Overflow
Por um escritor misterioso
Descrição
I have the following div:
<div style="border-radius:50%; height:233px; width:423px; background-color:black; background-image:url(image2.gif);background-repeat:repeat; border:solid 1px; filter

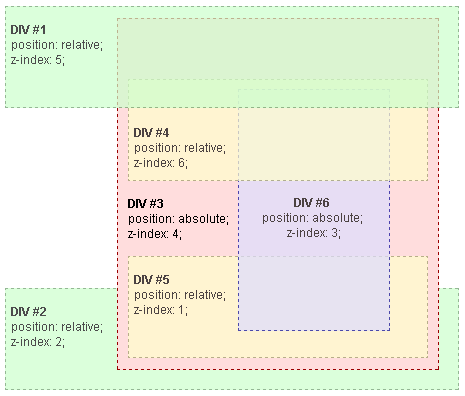
Stacking context - CSS: Cascading Style Sheets

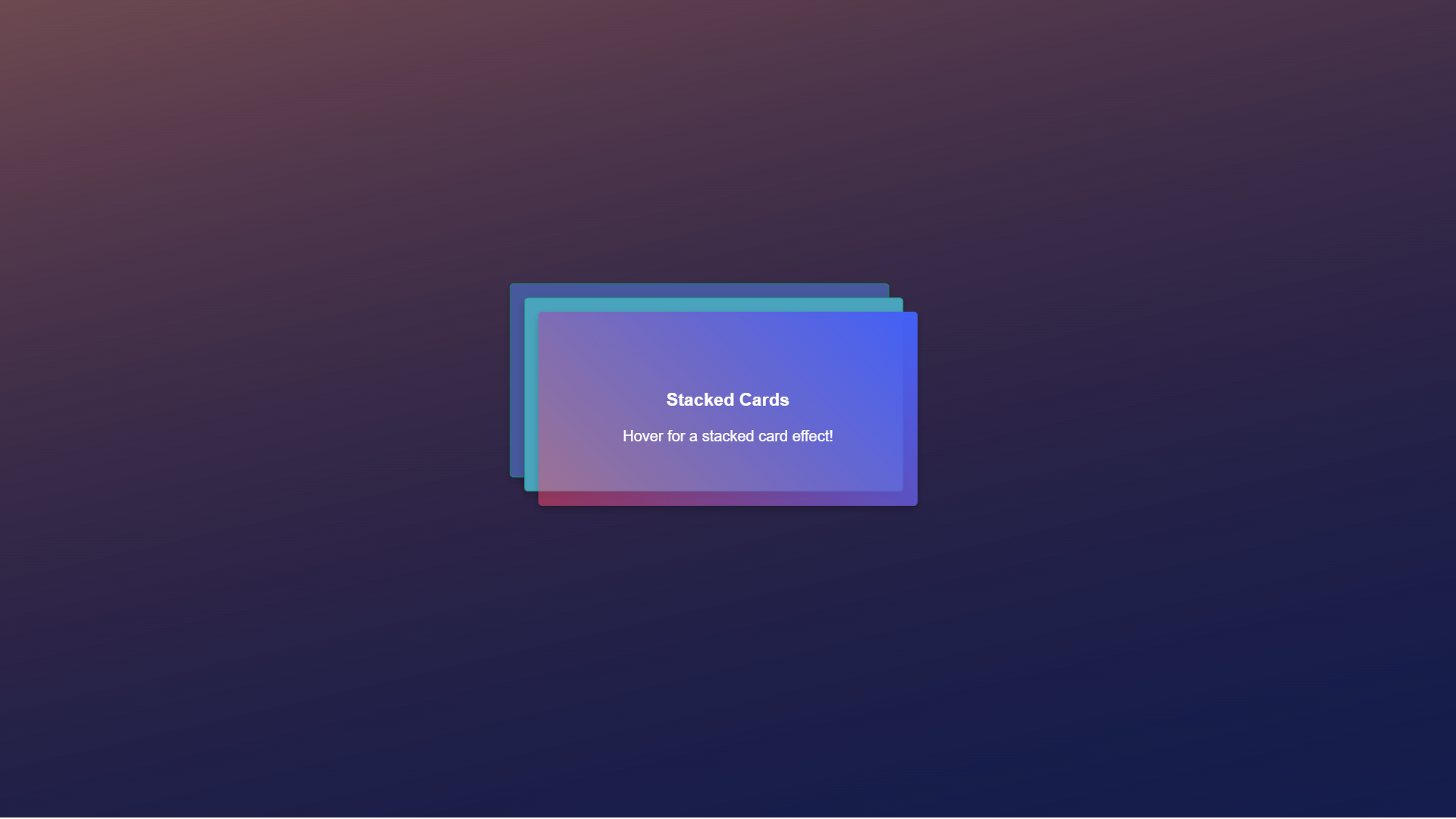
How To Create a Stacked Card Hover Effect Using CSS - AppCode

HTML : How to invert colors in background image of a HTML element?

Mandala #13 - Mandala Madness - Art, Abstract, Soul, Color, Life, Body, Peace, Generative, Love, Dream, Buddha

High Performance Animated Accordion List in Ionic

css - How to invert colors in background image of a HTML element? - Stack Overflow

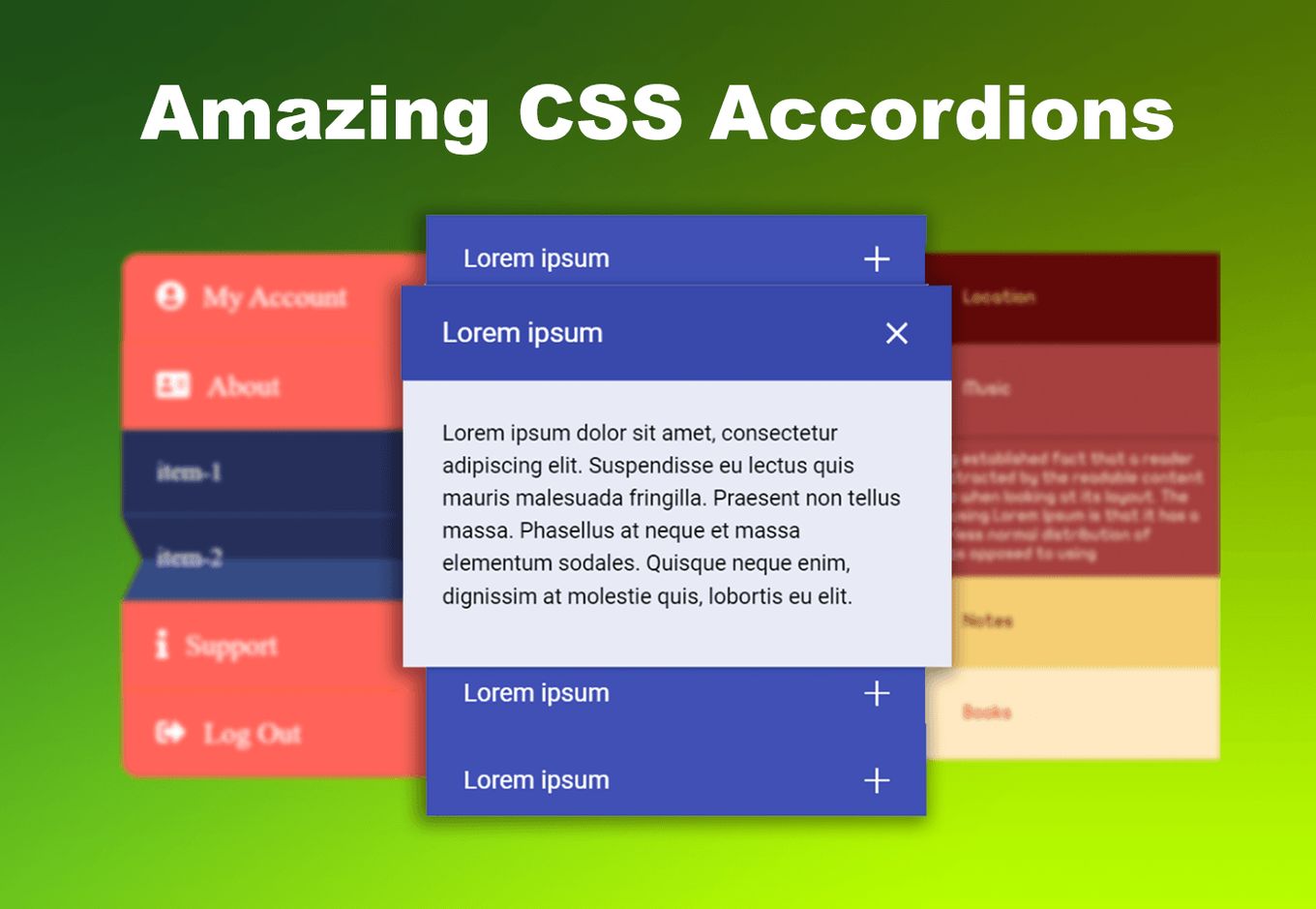
20+ Amazing Pure CSS Accordions [CSS Accordion Explained] - Alvaro Trigo's Blog

Why Does Email Development Have to Suck?

CSS Bookmarklets for Testing and Fixing — Adrian Roselli
de
por adulto (o preço varia de acordo com o tamanho do grupo)







