Smashing Magazine 🇺🇦 🏳️🌈 on X: React security best practices, a cheatsheet by @snyksec. – Default XSS protection with Data Binding – Direct DOM access – Rendering HTML – SSR – Vulnerabilities
Por um escritor misterioso
Descrição

Best Practices for Securing Your ReactJS Application
React.js Security Best Practices in 2023: React Security

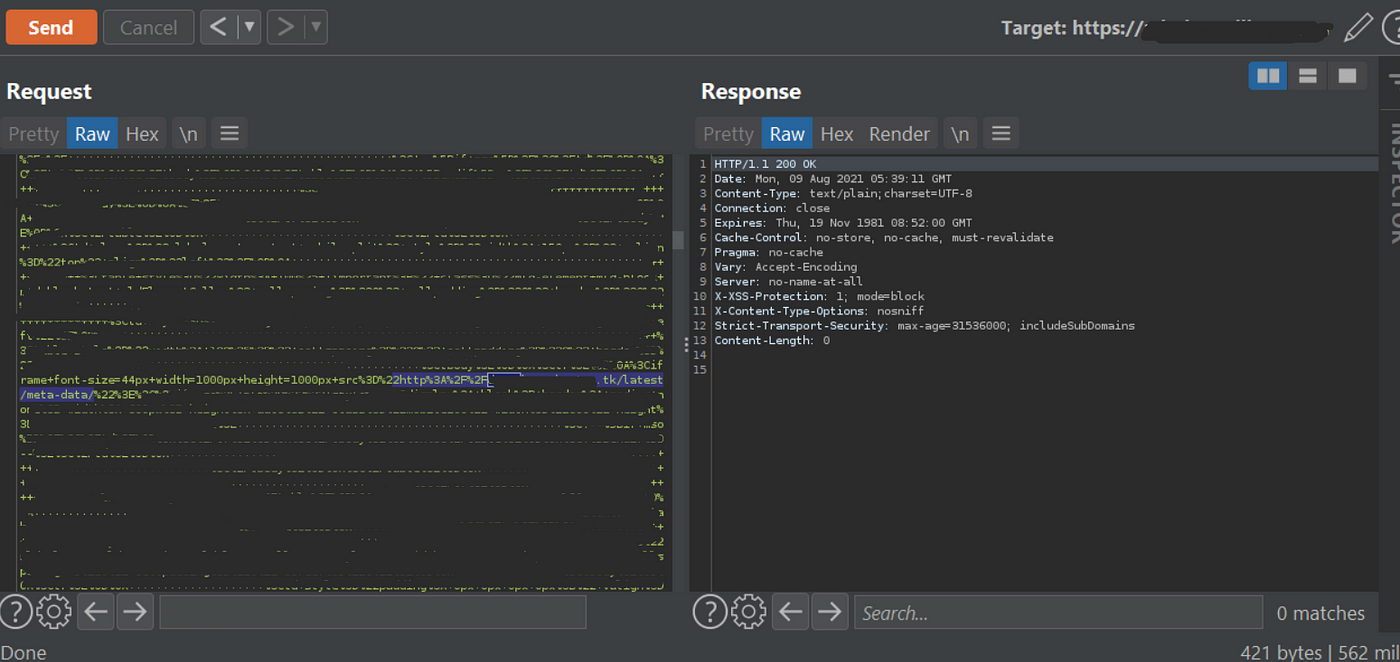
Easy SSRF using Match and Replace, and a bonus on how to have your burp collaborator/server go crazy, by Vuk Ivanovic

Warning: Cannot update a component (`xxx`) while rendering a different component (`xxx`). · Issue #12 · facebookexperimental/Recoil · GitHub

Don't rely on X-XSS-Protection to protect you from XSS - Jemurai

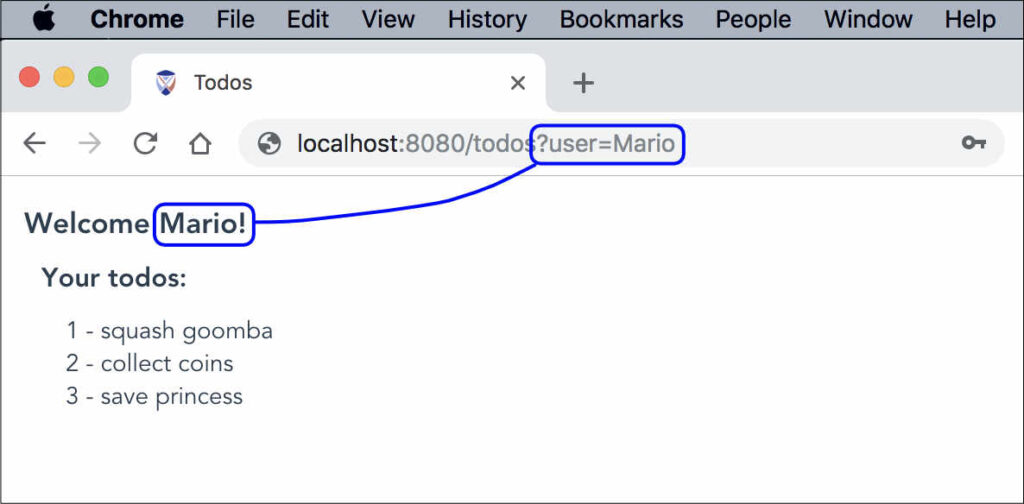
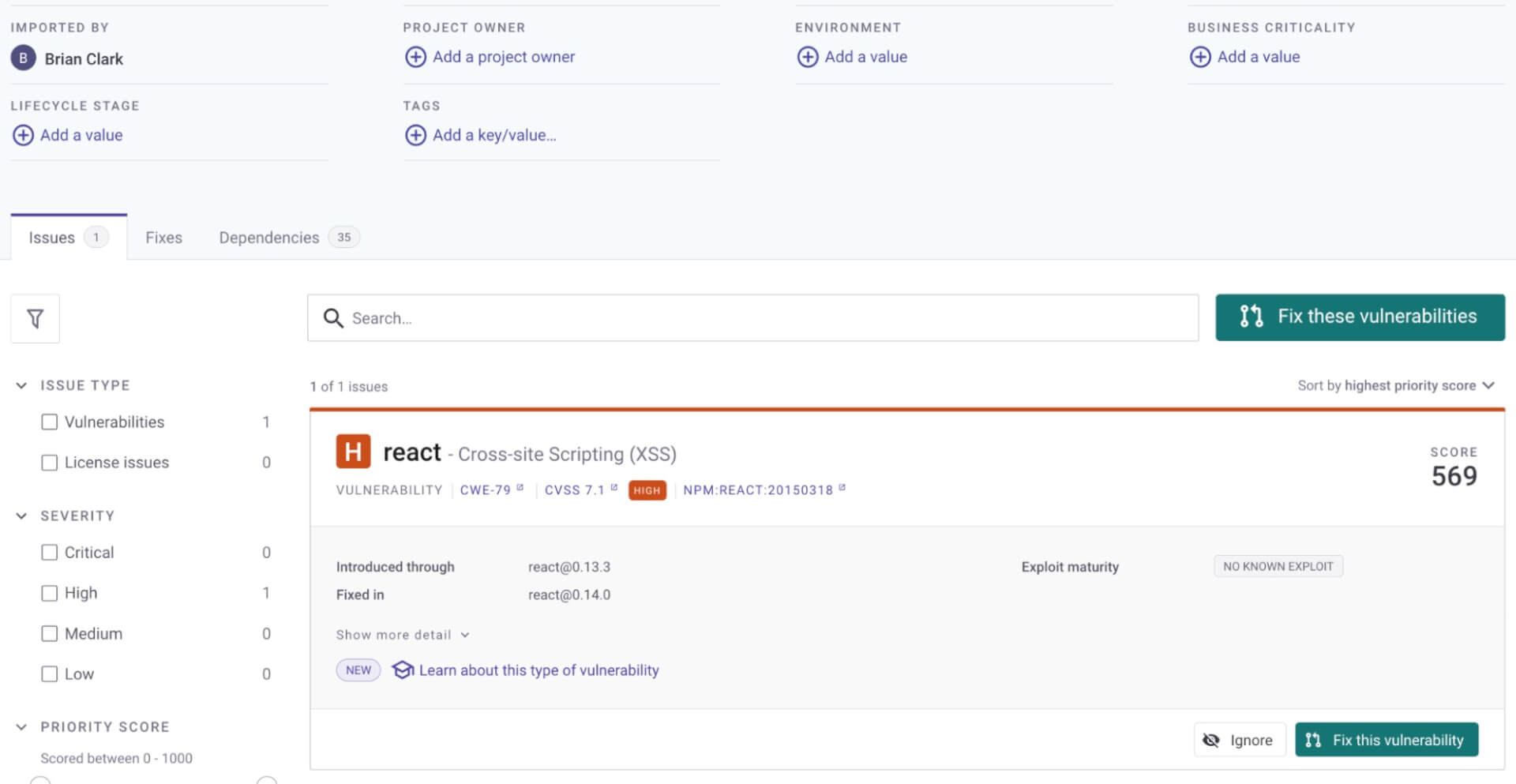
10 React security best practices

React JS - Security Best Practices

React JS - Security Best Practices

Best Practices for Securing Your ReactJS Application

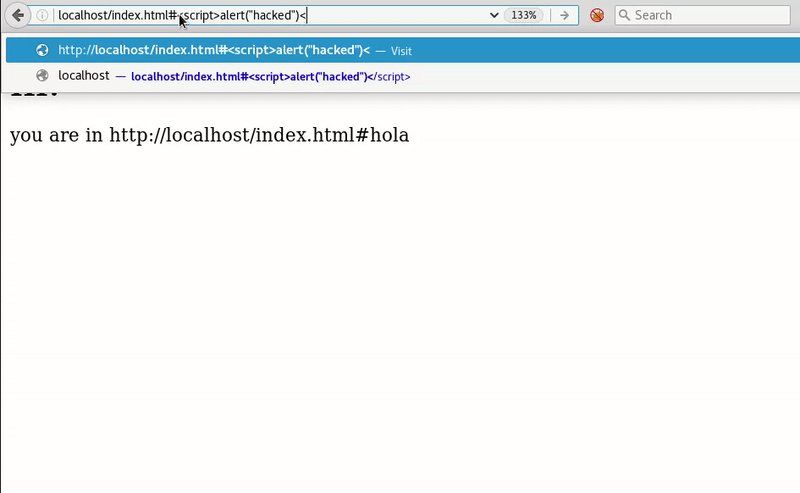
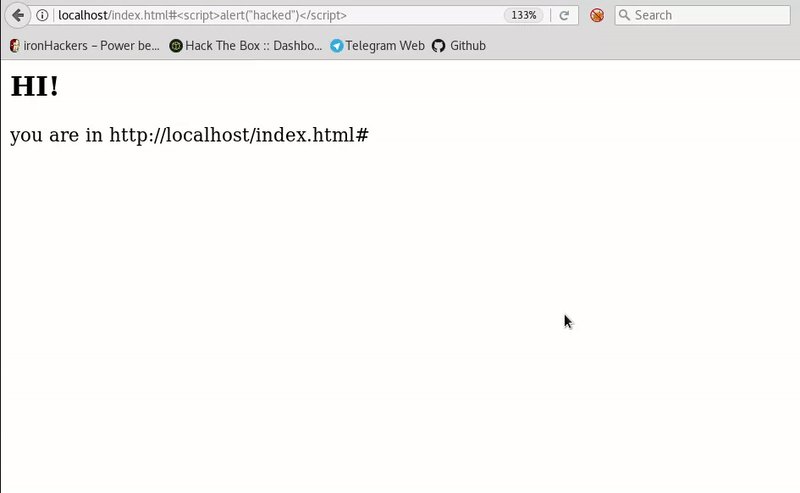
Avoiding XSS in React is Still Hard, by Ron Perris, javascript-security

Uncategorized Web Security Lens

Best Practices for Securing Your ReactJS Application

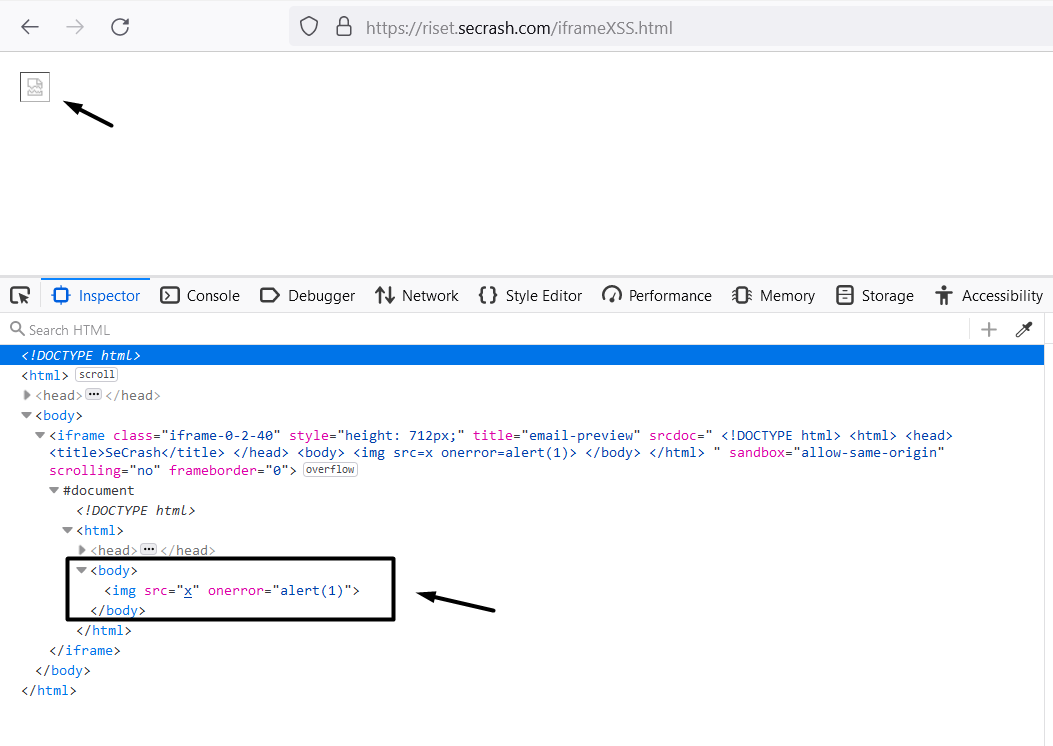
XSS Bypass sandbox=allow-same-origin policy in IFRAME using the Latest version of Firefox Browser - Secrash - Bug Bounty Tips
de
por adulto (o preço varia de acordo com o tamanho do grupo)