The Mixin Pattern In TypeScript – All You Need To Know Part 2
Por um escritor misterioso
Descrição
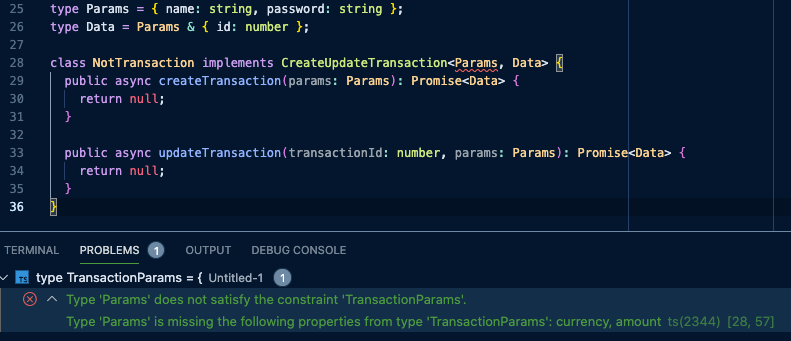
In my previous post, I introduced you to the mixin pattern in TypeScript. The whole pattern can actually be summarised in just three lines: export type AnyFunction<A = any> = (input: any[]) => A export type AnyConstructor<A = object> = new (input: any[]) => A export type Mixin<T extends AnyFunction> =…
Bryntum is a Swedish software company specializing in powerful web components for SaaS or intranet web apps.
Bryntum is a Swedish software company specializing in powerful web components for SaaS or intranet web apps.

TypeScript: Documentation - TypeScript 4.0

TypeScript Types Deep Dive

Inversion of Control Patterns

Inheritance during run time - Help Requests - The Aurelia Discourse
Quip - The Road to TypeScript at Quip, Part Two
Chris Krycho

Mixin class in Typescript - The Good? bad? ugly? - Arpan Vaidya

DeTaSECURE
GitHub - qiwi/mixin: RnD project to compare various mixin

Using Mixins in Vue.js

Exploring the Mixin pattern → by code ←, by Liron Hazan
de
por adulto (o preço varia de acordo com o tamanho do grupo)