JavaScript Tutorial: Build Flappy Bird and Doodle Jump
Por um escritor misterioso
Descrição
Improve your JavaScript skills by building two popular millennial games: Doodle Jump & Flappy Bird. You will practise over 32 of JavaScripts most popular methods in order to build the two games. This includes .forEach(), .push(), .shift(), .addEventListener(), .appendChild(), while loops, Classes, constructors and many more.

CodeTonight

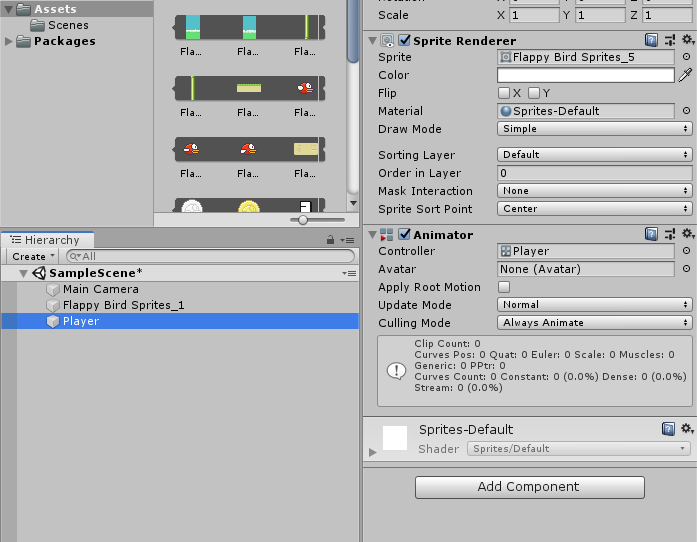
How To Make Your Own Flappy Bird Game in 10 Minutes (Unity Tutorial) - WeeklyHow
Premium Vector Pixel 3d retro font video computer game design 8 bit letters and numbers vector alphabet

A Flappy Bird style game in Unity (source code included) – Dimitris Gkanatsios

Machine Learning Algorithm: Flappy Bird flies by using Neural Networks

Playing Flappy Bird On The Web with jQuery and HTML 5 Canvas - Floppy Bird

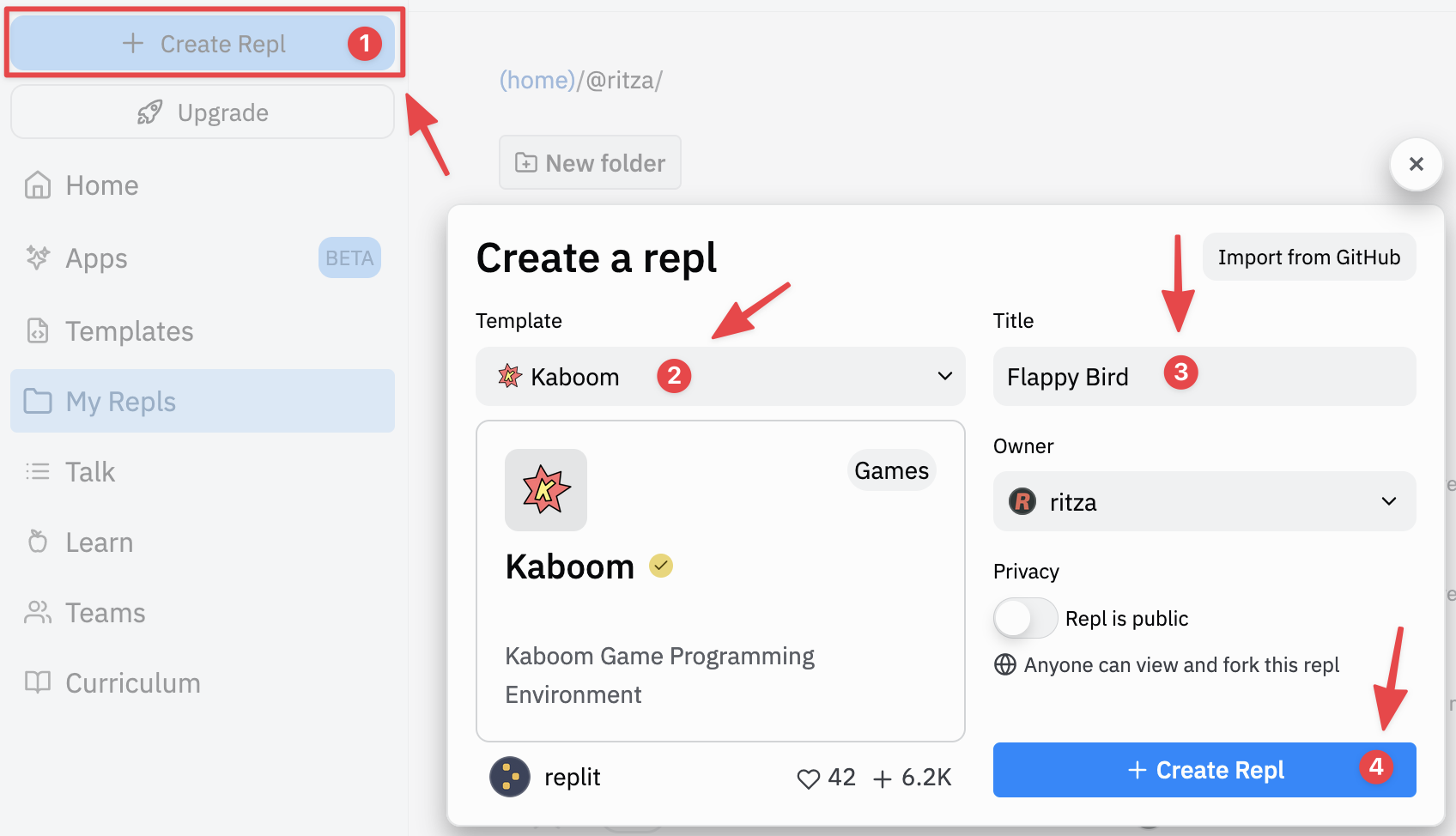
Learn Kaboom js to Make Video Games (The Easy Way)

Flappy Bird with Kaboom.js

2048 FLAPPY BIRD - Play Fun Game

Flappy Bird with Kaboom.js

freecodecampania1, After you code a game, you get to play it! Learn how to code Flappy Bird and Doodle Jump using JavaScript with this tutorial from Ania Kubow., By Freecodecamp
de
por adulto (o preço varia de acordo com o tamanho do grupo)